Problem:
You may need to achieve any one of these following:
1. Highlight the row when mouse over on it in a grid view.
2. Highlight the cell when mouse over on it
3. Highlight a row of the gridview when click on the row.
4. Highlight a cell on a gridview when click on the cell.
prerequisite:
This tutorial rely on JQuery purely. So you need to include the jquery library on your solution. You can download JQuery from here.
Code:
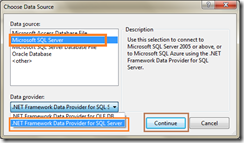
As a first step, we need some data to be filled in Gridview. For this purpose, I have created a simple table "tblEmployee" with some columns.
CREATE TABLE [dbo].[tblEmployee]( [EmpID] [int] NOT NULL, [EmpName] [varchar](50) COLLATE SQL_Latin1_General_CP1_CI_AS NOT NULL, [EmpAge] [int] NOT NULL, CONSTRAINT [PK_tblEmp] PRIMARY KEY CLUSTERED ( [EmpID] ASC )WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY] ) ON [PRIMARY]
Use the below script to insert values in to that table:
insert into tblEmployee values (1,'Francis',30); insert into tblEmployee values (2,'Ram',25); insert into tblEmployee values (3,'Arul',25); insert into tblEmployee values (4,'Prabhu',30);
As a next step, create a webform and include a grid view into it as below:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="GridviewDemo.aspx.cs" Inherits="DemoWebApp.GridviewDemo" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="gvEmployee" runat="server" EmptyDataText="No Records Found" AutoGenerateColumns="false" >
<Columns>
<asp:BoundField HeaderText="SNo" DataField="EmpID" />
<asp:BoundField HeaderText="Employee Name" DataField="EmpName" />
<asp:BoundField HeaderText="Age" DataField="EmpAge" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
The below code in the code-behind file used to check the post-back and call the method to bind the data table to grid view.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
// Bind the grid
gvEmployee.DataSource = GetDataFromDB();
gvEmployee.DataBind();
}
}
The below function is used to get data from Database and return a data table.
private DataTable GetDataFromDB()
{
DataTable dt = new DataTable();
// Read Connection String from WebConfig
string strConString = ConfigurationManager.ConnectionStrings["MyConString"].ToString();
// Create connection object
using (SqlConnection con = new SqlConnection(strConString))
{
string strQuery = "Select * from tblEmployee";
// open connection
con.Open();
// create command object
SqlCommand cmd = new SqlCommand(strQuery, con);
// create adapter
SqlDataAdapter da = new SqlDataAdapter(cmd);
// execute query and fill the data into datatable
da.Fill(dt);
}
return dt;
}
We are going to define the following "style" classes in the aspx file itself. These classes are going to be used in JQuery to highlight the row/cell.
<style type="text/css">
.selectedCell {
background-color: lightblue;
}
.unselectedCell {
background-color: white;
}
</style>
In the next step I'm going to add the JQuery in the aspx file (between the <script> and </script> tag). The below JQuery snippet is used to highlight the row when mouse over on it.
// Highlight the row when mouse over on it
$(document).ready(function () {
$('#gvEmployee tr').hover(function () {
$(this).addClass('selectedCell');
}, function () { $(this).removeClass('selectedCell'); });
});
Include the below JQuery code if you want to highlight the cell instead of row: // Highlight the cell when mouse over on it
$(document).ready(function () {
$('#gvEmployee td').hover(function () {
$(this).addClass('selectedCell');
}, function () { $(this).removeClass('selectedCell'); });
});
The below JQuery is used to highlight the row when the particular row is clicked.
//Highlight the cell when the row clicked
$(function () {
$(document).on('click', '#gvEmployee tr', function () {
$("#gvEmployee tr").removeClass('selectCell');
$(this).addClass('selectCell');
});
});
Include the below Jquery code if you want to highlight the cell when the particular cell clicked.
//Highlight the cell when the row clicked
$(function () {
$(document).on('click', '#gvEmployee tr', function () {
$("#gvEmployee tr").removeClass('selectCell');
$(this).addClass('selectCell');
});
});
Highlight row/cell based on some condition:
In some cases you may want to highlight the row or cells based on some condition too. In that case, you can use "RowDataBound" event of Gridview. For an example, i'm going to highlight the row based on the "age" column value.
protected void gvEmployee_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
int age = Convert.ToInt32(e.Row.Cells[2].Text.ToString());
if (age >= 25 && age < 30)
{
e.Row.BackColor = Color.GreenYellow;
}
if (age == 30)
{
e.Row.BackColor = Color.LightBlue;
}
}
}
The output is look alike below:
 |
| Highlight Rows on Databound |
protected void gvEmployee_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
int age = Convert.ToInt32(e.Row.Cells[2].Text.ToString());
if (age >= 25 && age < 30)
{
e.Row.Cells[2].BackColor = Color.GreenYellow;
}
if (age == 30)
{
e.Row.Cells[2].BackColor = Color.LightBlue;
}
}
}
The above code output like below: |
| Highlight Column on Databound |