In my previous articles I have explained various of tips and tricks for Visual studio. In this post i ‘m going to explain various ways that are available to open the Visual Studio IDE.
Way #1:
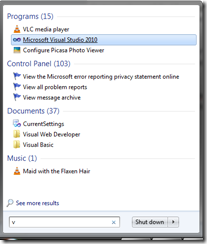
Click the Start button and type “v” in the “search” box. It will listed the programs (including Visual Studio) and select the Visual Studio.
Way #2:
Click “Start” button and type “devenv” in “Search” box. “Devenv” is the short form for “Development Environment”, which denotes Visual Studio in Windows OS.
Way #3:
Windows 7 offers the concept called “pin and unpin the programs” in task bar. Just pin the Visual Studio in task bar as shown below. This is another shortcut to open VS in a quicker manner.