Ground work:
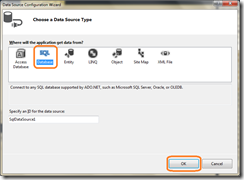
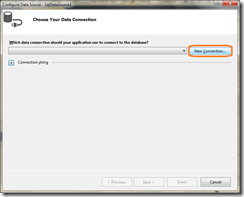
Before starting we need to download the iTextSharp PDF library from this url. Alternatively we can download the same from NuGet Gallary, in to your project solution by using the “NuGet Package Manager”, if you are using Visual Studio. This can be depicted below with screen shots.
In order to simplicity, I have designed the webform with a upload control and a button. So the markup look like this:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lbl" runat="server" Text="Select a file to upload:"></asp:Label>
<asp:FileUpload runat="server" ID="fu" /><br />
<asp:Button runat="server" ID="btnUpload" Text="Upload" OnClick="btnUpload_Click" />
</div>
</form>
</body>
</html>
Also the code behind contains the below code:
protected void btnUpload_Click(object sender, EventArgs e)
{
// Check that upload control had file
if(fu.HasFile)
{
// Get the Posted File
HttpPostedFile pf = fu.PostedFile;
Int32 fileLen;
// Get the Posted file Content Length
fileLen = fu.PostedFile.ContentLength;
// Create a byte array with content length
Byte[] Input = new Byte[fileLen];
// Create stream
System.IO.Stream myStream;
// get the stream of uploaded file
myStream = fu.FileContent;
// Read from the stream
myStream.Read(Input, 0, fileLen);
// Create a Document
Document doc = new Document();
// create PDF File and create a writer on it
PdfWriter writer = PdfWriter.GetInstance(doc, new FileStream(string.Concat(Server.MapPath("~/Pdf/PdfSample"), ".pdf"), FileMode.Create));
// open the document
doc.Open();
// Add the text file contents
doc.Add(new Paragraph(System.Text.Encoding.Default.GetString(Input)));
// Close the document
doc.Close();
}
}
When you run the application, it will display an upload control and a button to upload.
After the conversion, the PDF file stored under the “PDF” folder. As per the code it is necessary to create the folder named “PDF” before run the application, with in your solution.