In my previous article, i explained about how to use IE Developer tool bar. As a web developer, whenever I browse a “cool” website, i always want to know about what type of technology behind this. As an ASP.Net developer, in this post, i’m going to discuss about how to identify a particular website is built with ASP.Net or Not from the popular browsers like IE, Chrome and Firefox. There are various ways exist, I’m here listed few of them.
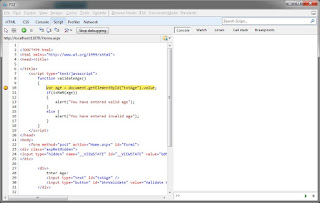
Analyze the Source Code:
If a website is built with ASP.Net Webforms you can identify it by review the “markup” source code from the browser. If the website built with web form then you can find the hidden element called “viewstate” in the source code. This will hint that the page you are viewing is developed using ASP.Net Web Form.
This is the easiest way to find whether the website you are viewing built with ASP.Net web form or not. But this technique, will not tell the version of the ASP.Net. If you want, to know about the version information also then you need to follow any one of the below ways.
Use third party plugins:
Yes! There are third party browser plugin also available for this purpose. You can find the one in the below url: http://builtwith.com/toolbar
This plugin is available for most of the popular browsers like Firefox, Chrome and Safari except IE, when i write this post. Just include this on your browsers and you can find out the technology behind with the currently rendered on the browser.
 |
| Using Built with Addon |
IE doesn’t require any plugins or add-ons. You can find the technology behind this using the built-in tool called “IE Developer Toolbar”. This toolbar, contains a tab called “Network”. In this tab, you can find the necessary detail.
Read : How to use IE Developer Toolbar.
Using Fiddler:
As all of us know that Fiddler is a famous Web Debugger, which is also provide the facility to analyse the response header elements as the previous one. If you don’t have Fiddler you can download it from this url: https://www.telerik.com/download/fiddler
Readers, hope you enjoy this post. Let me know your thoughts as comments!