In previous posts I have explained how to create a virtual directory from Visual Studio.
In this post I’m going to tell how to create a virtual directory in IIS.
What is Virtual Directory?:
Virtual directory meant that, it is a mapping between the actual web application files and IIS. That is we map the website files to the IIS in Virtual Directory. If you see in IIS, it look like a directory but it actually points the exact web application path.
Create Virtual Directory:
Here I’m going to create a virtual directory in IIS for the web application which is located in the path :
“G:\DotNetExamples\AllInOne”.
Step 1:
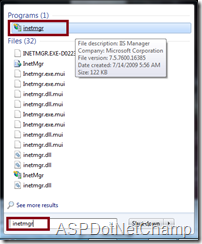
Open IIS. To open IIS, press windows key + R key, which opens “Run” window and type “inetmgr” and press enter, which opens the IIS.
Step 2:
In IIS, Right click on the “Default Web Site” and select the “Add Application” in the float menu.
Step 3:
In this “Add Application” window, we need to specify the “Virtual Directory” name and the physical directory where the actual web site files are located. Leave the application pool as is. Click OK.
Step 4:
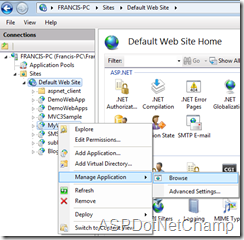
Now the Virtual Directory has been created under the “Default Web Site”. To test the application Right click the virtual directory and choose “Manage Application à Browse” which will open the application in the respective default browser.
Hope this helps!
In this post I’m going to tell how to create a virtual directory in IIS.
What is Virtual Directory?:
Virtual directory meant that, it is a mapping between the actual web application files and IIS. That is we map the website files to the IIS in Virtual Directory. If you see in IIS, it look like a directory but it actually points the exact web application path.
Create Virtual Directory:
Here I’m going to create a virtual directory in IIS for the web application which is located in the path :
“G:\DotNetExamples\AllInOne”.
Step 1:
Open IIS. To open IIS, press windows key + R key, which opens “Run” window and type “inetmgr” and press enter, which opens the IIS.
Step 2:
In IIS, Right click on the “Default Web Site” and select the “Add Application” in the float menu.
Step 3:
In this “Add Application” window, we need to specify the “Virtual Directory” name and the physical directory where the actual web site files are located. Leave the application pool as is. Click OK.
Step 4:
Now the Virtual Directory has been created under the “Default Web Site”. To test the application Right click the virtual directory and choose “Manage Application à Browse” which will open the application in the respective default browser.
Hope this helps!