I'm very much excited to announce that I am again in the monthly winners list of C# Corner. This is second time in a row I'm really happy about that! This recognition really boost me up towards more community contribution as well as increase my responsibility in the ASP.Net Community. I want to thank my friends, colleagues who are all always encourage me! Thanks to every one! :)
Sunday, December 6, 2015
November Month Winner In C# Corner
By
Francis
Posted at
10:00 AM
CSharpCorner
No comments
I'm very much excited to announce that I am again in the monthly winners list of C# Corner. This is second time in a row I'm really happy about that! This recognition really boost me up towards more community contribution as well as increase my responsibility in the ASP.Net Community. I want to thank my friends, colleagues who are all always encourage me! Thanks to every one! :)
Tuesday, November 10, 2015
Sunday, October 25, 2015
Visual Studio : How to install Nuget packages in your project?
By
Francis
Posted at
2:00 AM
Visual Studio Tips and Tricks
No comments
In this article I’m going to explain about how to install/uninstall Nuget packages for your application in Visual Studio using “Nuget Package Manager” and “Package Manager Console”. I assume that you have Visual Studio 2013/2015 on your machine.
Before that, if you are not aware about “Nuget” means, the below sentence is for you:
“NuGet is the package manager for the Microsoft development platform including .NET. The NuGet client tools provide the ability to produce and consume packages. The NuGet Gallery is the central package repository used by all package authors and consumers.”
Install Nuget Package using ‘Nuget Package Manager’:
Step 1:
Rightclick on your project and select “Manage Nuget Packages”.
Step 2:
Now the “Nuget Package Manager” window will appear with the list of nuget packages.
Step 3:
In the search box, type the package you look for and hit enter. In this example, I just searched for “routedebugger” package and installed it by clicking the “Install” button.
Step 4:
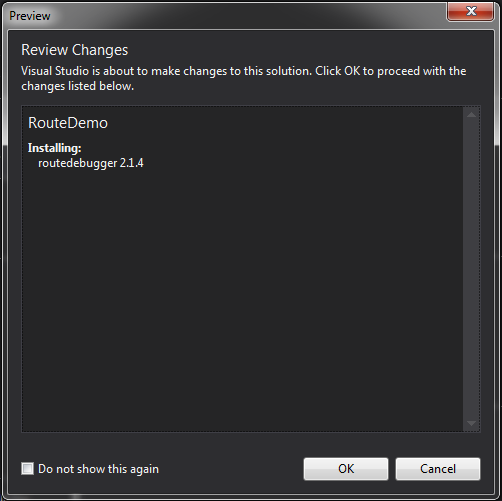
While installing if the downloaded package tries to change the files in the solution/project it will popup the dialog to warn us. Just click “OK” for it and you can see the “installation progress” in the Output window.
Step 5:
Now you can just expand the “Solution Explore” window, see in the “Reference” to check that particular reference is added or not.
Uninstall NuGet Package using ‘Nuget Package Manager’:
Step 1:
If you want to uninstall, again go to the “Nuget Package Manager” and search for the particular package.Visual Studio automatically finds that particular package is installed on not and now you can see the “Uninstall” button.
Step 2:
Since it made some changes in the project while installing, so it will automatically revert the changes in the file. So again it will popup the dialog. just click “OK”. Also in output window you can see the uninstall status.
Install NuGet Package using ‘Package Manager Console’:
Alternatively, you can use the “Package Manager Console” in Visual studio to install the necessary packages by running the respective command.
Step 1:
Go to www.nuget.org and type the package name in the search box and go to the particular package’s page, there you can find the “Package Manager Console” command.
Step 2:
To open the Package Manager Console, Tools –>NuGet Package Manager –> Package Manager Console.
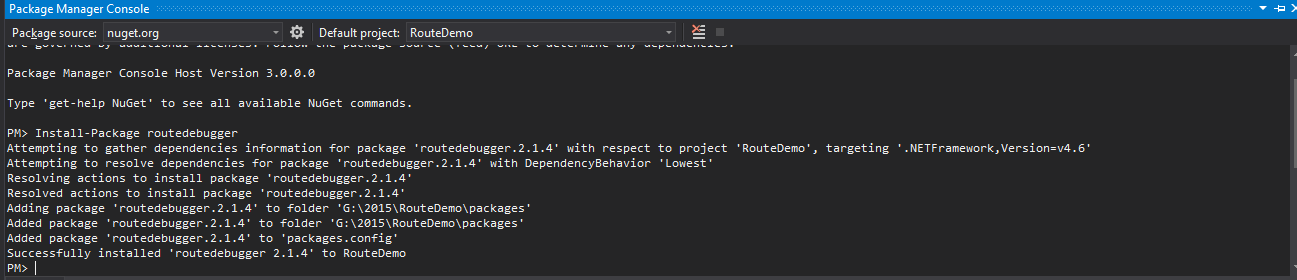
Just copy the command from above website and paste it on the package manager console and hit enter.
Note : Before hit enter key, just check the project name in the “Default project” dropdown. Incase, if you have lot of projects, you must pay attention on this by selecting correct project.
Uninstall NuGet Package using ‘Package Manager Console’:
Step 1:
In order to uninstall, just type the below command in the “Package Manager Console” and hit enter, it will uninstall the package: Uninstall-Package routedebugger.
That’s all! Hope this will helpful for someone!! Let me know your thoughts as comments!
Before that, if you are not aware about “Nuget” means, the below sentence is for you:
“NuGet is the package manager for the Microsoft development platform including .NET. The NuGet client tools provide the ability to produce and consume packages. The NuGet Gallery is the central package repository used by all package authors and consumers.”
Install Nuget Package using ‘Nuget Package Manager’:
Step 1:
Rightclick on your project and select “Manage Nuget Packages”.
Step 2:
Now the “Nuget Package Manager” window will appear with the list of nuget packages.
Step 3:
In the search box, type the package you look for and hit enter. In this example, I just searched for “routedebugger” package and installed it by clicking the “Install” button.
Step 4:
While installing if the downloaded package tries to change the files in the solution/project it will popup the dialog to warn us. Just click “OK” for it and you can see the “installation progress” in the Output window.
Step 5:
Now you can just expand the “Solution Explore” window, see in the “Reference” to check that particular reference is added or not.
Uninstall NuGet Package using ‘Nuget Package Manager’:
Step 1:
If you want to uninstall, again go to the “Nuget Package Manager” and search for the particular package.Visual Studio automatically finds that particular package is installed on not and now you can see the “Uninstall” button.
Step 2:
Since it made some changes in the project while installing, so it will automatically revert the changes in the file. So again it will popup the dialog. just click “OK”. Also in output window you can see the uninstall status.
Install NuGet Package using ‘Package Manager Console’:
Alternatively, you can use the “Package Manager Console” in Visual studio to install the necessary packages by running the respective command.
Step 1:
Go to www.nuget.org and type the package name in the search box and go to the particular package’s page, there you can find the “Package Manager Console” command.
Step 2:
To open the Package Manager Console, Tools –>NuGet Package Manager –> Package Manager Console.
Just copy the command from above website and paste it on the package manager console and hit enter.
Note : Before hit enter key, just check the project name in the “Default project” dropdown. Incase, if you have lot of projects, you must pay attention on this by selecting correct project.
Uninstall NuGet Package using ‘Package Manager Console’:
Step 1:
In order to uninstall, just type the below command in the “Package Manager Console” and hit enter, it will uninstall the package: Uninstall-Package routedebugger.
That’s all! Hope this will helpful for someone!! Let me know your thoughts as comments!
Sunday, September 20, 2015
Various ways to Inject JS into ASP.Net Controls
By
Francis
Posted at
6:07 PM
ASP.Net Server Controls
No comments
There are various ways to inject Javascript to the ASP.Net Controls. In this post we are going to discuss those techniques.
For simple illustrative purpose, normally in an ASP.Net Webform, in the controls like Text box, whenever you press enter key it will submit the page. In other words, it will posted the page back to the server. In this post, we are going to see how to avoid this by using Javascript.
Technique 1: Inject Javascript directly to the markup.
In this way, you need to include the “onkeydown” event on each text box control.
Markup:
Technique 2: Inject Javascript thru server side code.
If you want to achieve the above one in server side, that is you loop thru the controls and inject the same javascript snippet. For this, you can use the following markup and code behind:
Markup:
Codebehind:
Technique 3: Using JQuery
In the above 2 techniques, either we need to include the same line in each controls or we need to loop thru the controls and inject the JS. In some cases you may want to achieve the same using the JQuery
Markup:
The above one is so simple, that is no repetition of code.
Hope this helps!
For simple illustrative purpose, normally in an ASP.Net Webform, in the controls like Text box, whenever you press enter key it will submit the page. In other words, it will posted the page back to the server. In this post, we are going to see how to avoid this by using Javascript.
Technique 1: Inject Javascript directly to the markup.
In this way, you need to include the “onkeydown” event on each text box control.
Markup:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="DemoWebForm.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
Enter First Name:
<asp:TextBox ID="TextBox1" runat="server" AutoPostBack="false" onkeydown="return (event.keyCode!=13);"></asp:TextBox>
<br />
Enter Last Name:
<asp:TextBox ID="TextBox2" runat="server" AutoPostBack="false" onkeydown="return (event.keyCode!=13);"></asp:TextBox>
<br />
<asp:Button runat="server" ID="btnSubmit" Text="Submit" />
</form>
</body>
</html>
Technique 2: Inject Javascript thru server side code.
If you want to achieve the above one in server side, that is you loop thru the controls and inject the same javascript snippet. For this, you can use the following markup and code behind:
Markup:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="DemoWebForm.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
Enter First Name:
<asp:TextBox ID="TextBox1" runat="server" AutoPostBack="false" ></asp:TextBox>
<br />
Enter Last Name:
<asp:TextBox ID="TextBox2" runat="server" AutoPostBack="false" ></asp:TextBox>
<br />
<asp:Button runat="server" ID="btnSubmit" Text="Submit" />
</form>
</body>
</html>
Codebehind:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace DemoWebForm
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DisableEnterKey(Page.Controls);
}
public void DisableEnterKey(ControlCollection ctrls)
{
foreach (Control c in ctrls)
{
foreach (Control ctrl in c.Controls)
{
if (ctrl is TextBox)
((TextBox)ctrl).Attributes.Add("onkeydown", "return (event.keyCode!=13);");
else if (ctrl is DropDownList)
((DropDownList)ctrl).Attributes.Add("onkeydown", "return (event.keyCode!=13);");
}
}
}
}
}
Technique 3: Using JQuery
In the above 2 techniques, either we need to include the same line in each controls or we need to loop thru the controls and inject the JS. In some cases you may want to achieve the same using the JQuery
Markup:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="DemoWebForm.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('input[type=text]').on("keydown", "", function () { return (event.keyCode != 13); });
});
</script>
</head>
<body>
<form id="form1" runat="server">
Enter First Name:
<asp:TextBox ID="TextBox1" runat="server" AutoPostBack="false"></asp:TextBox>
<br />
Enter Last Name:
<asp:TextBox ID="TextBox2" runat="server" AutoPostBack="false"></asp:TextBox>
<br />
<asp:Button runat="server" ID="btnSubmit" Text="Submit" />
</form>
</body>
</html>
The above one is so simple, that is no repetition of code.
Hope this helps!
Monday, September 14, 2015
How to improve the performance of an ASP.Net Web page?
By
Francis
Posted at
9:22 PM
Webpage
No comments

This is the most common question from asp.net forum to any interview. In this post I’m going to point out some of the important points that may help to improve the performance.
Here I used the word “improve performance” in the sense to decrease the loading time of the page. There are various reason behind. Some of them we look into from the “backend side” (Database side) and rest of them we need to take care in “front-end” ((UI) side.
For illustrative purpose, you have a ASP.Net Web site, one of the aspx page take much time to load. Also as a backend I assume that you are using SQL Server. Through out this article, we are going to see how to decrease the loading time.
Back End (DB):
Below are the points that you need to consider to fine tune the DB:
1) Try to check the Query performance, that is how much time the query will take to execute and pull the records from DB. The Use SQL Server Profiler and Execution plan for that query. So that you can come to the conclusion in which part it took much time.
2) Check in every table (who are all part of the query) Index is created properly.
3) If your query involves an complex Stored procedure, which in turn use lot of joins, then you should focus on every table. In some cases, sub-query perform better than the joins.
4) If your web page, involves paging concepts, try to move the paging concepts to SQL Server. I meant that based on the page count the SP will return the records, instead of bring the records as a whole.
Front End (UI):
1) If your page displays a lot of records, try to introduce “paging”. Say for example your page displays 1000 record in a page. Instead of pulling 1000 records as a whole, by introducing paging such that page size as 10, you need to pull 10 records only!
2) Try to choose “tabless” design, that is try to avoid “table” to design the webpage. In order to achieve this use should use “div” tag.
3) If you want to design responsive pages, try to use existing (proved) frameworks such as Bootstrap, instead of trying your own code.
4) Also if your webpage deals with lot of images or videos to display, then consider to use appropriate CDN (Content Delivery Network).
5) Use bundling and minification techniques, which reduce the server calls to load the javascript and CSS files, which in turn reduce the loading time.
Readers!! Do you thing that I have missed out anything? Let me know your thoughts in comments!
- Learn By Experience: SMS Gateways
- ASP.Net Forums - FAQ #2 : ASP.Net Project Ideas
- ASP.Net Forums – FAQ #1 : How to enable Adsense in my site?
- Main components of .Net Framework
- ASP.Net Forums–FAQ #6: ASP.Net Session Expired Problem
- How to Send SMS From ASP.Net Web Application?
- Visual Studio Tips & Tricks: 2 – Create Virtual Directory Problem
- Visual Studio Tips & Tricks–10 : How to Change the color theme in Visual Studio 2015?
- CRUD Operation - ASP.Net MVC with ADO.Net
- .Net Architecture