Connection strings are necessary when you want to interact with any databases like SQL Server, MSAccess etc. Most probably if you are using ADO.Net Concepts to interact with Database then you can aware about the connection string. In this article I am going to share how it can be easily constructed.
Step 1:
Open Visual Studio and create sample web form application.
Step 2:
Switch over to “Design Mode” and in the tool box, just drag and drop a “Gridview” control in to the web form.
Step 3:
Select “New Data Source”.
Step 4:
In the “Data Source Configuration Wizard”, select your database click “OK”.
Step 5:
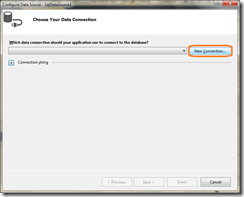
In the next step of the wizard, Click “New Connection”.
Step 6:
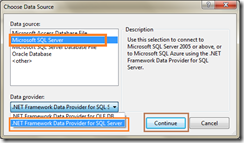
It will provide a pop-up dialog box to select “Data Source”, in that select “Data Source” and select data provider from “Data Provider” dropdown list, then click “Continue”.
Step 7:
In “Add Connection” modal dialog, select your “Server Name” (if not available, first click “Refresh” button, still it not available type your “SQL Server Name” manually on it).
You can either use, “Windows Authentication” or “SQL Server Authentication” to login to your SQL Server.
As a next step, select your database, that is available on your SQL Server. Finally, click “Test Connection”, to check whether the connection is established successfully or not.
Step 8:
As a final step, you will get the Connection string, which can be used on your web/windows application to connect the DB.
Happy Coding!