Custom validator Control:
In my previous posts, I have
explained 4 validation controls. In this post I’m going to explain Custom
validation control. In some situations we need to customization on validations.
At this time Custom validator comes in to picture.
Custom
Validator provides 2 ways to do your validation. One is Client side and another
one is Server side. User can achieve the
Server side validation by using the property “OnServerValidate” property. In
this property user must give the server side function name which handles the
validation.
Below are the lists of some important properties of Custom
Validator Server Control:
| Attribute | Description |
|---|---|
| Runat | This is the server control, which is processed by the WEB Server (IIS). So this is the required attribute for every server control. |
| Control ToValidate | This attribute is used to denote which control we need to validate. |
| ErrorMessage | Used to give the Error message, when validation fails. |
| OnServerValidate | Denotes the Server Validation Function. |
| ValidateEmptyText | Specify whether the client side validation fired when the respective input control is Empty. |
| EnableClientScript | Used to denote enable/disable the client script |
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="CustomValidation.aspx.vb"
Inherits="AllInOne.CustomValidation" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" language="javascript">
function ValidateInputOnClientSide(src, args) {
var intValue = "";
intValue = parseInt(args.Value, 10);
if (intValue % 2 == 0)
args.IsValid = true;
else
args.IsValid = false;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label runat="server" Text="Enter an Even Number:"></asp:Label>
<asp:TextBox ID="txtInteger" runat="server"></asp:TextBox>
<asp:CustomValidator ID="valcv" runat="server" ClientValidationFunction="ValidateInputOnClientSide"
OnServerValidate="ServerValidation" EnableClientScript="true" ValidateEmptyText="false"
ErrorMessage="Validation done in Client Side : Please enter an Even Number" ControlToValidate="txtInteger"></asp:CustomValidator>
<asp:Button runat="server" ID="btnSubmit" Text="Submit" />
</div>
</form>
</body>
</html>
Public Class CustomValidation
Inherits System.Web.UI.Page
Private Sub btnSubmit_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnSubmit.Click
If Not Page.IsValid Then
valcv.ErrorMessage = "Validation done in Server : Please enter an Even Number"
End If
End Sub
Sub ServerValidation(ByVal source As Object, ByVal arguments As ServerValidateEventArgs)
Dim intVaue As Integer = arguments.Value
Dim intResult = intVaue Mod 2
If intResult > 0 Then
arguments.IsValid = False
End If
End Sub
End Class
In this example, text box input value is checked whether the
user inputs an Even number or not. The code validate client side as well as server
side.
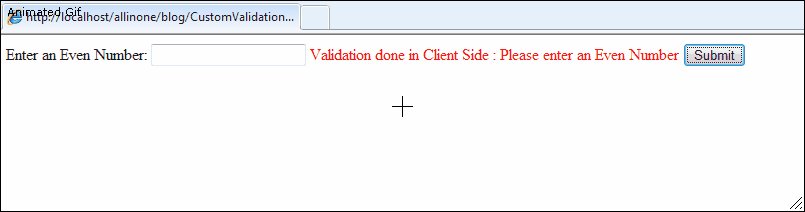
The Client validation
function (in aspx file), “ValidateInputOnClientSide”, takes 2 arguments (src, args
respectively). This java script function
called when the submit button clicked. “IsValid” property is set as false, when
user enters an odd number. The “IsValid” property set the page validataion as True or False on client side inside that
javascript function.
As I mentioned in my
previous post, client validation is easy to bypass. In this case, the validation
can be bypassed by deactivate the client script processing in browser. So I wrote
the server side validation also.
In server side code, the
function “ServerValidation” also takes 2 arguments. The second argument plays a key role on this function, which is
an instance of “ServerValidateEventArgs” class, which contains a property named
“IsValid”, used to set the Server side Page validation failed or Passed.
Finally, the Page’s
validation checked in the button’s click event and set the Error Message (if
the server side validation fails).
Output:
Client Side validation in Custom validation control:
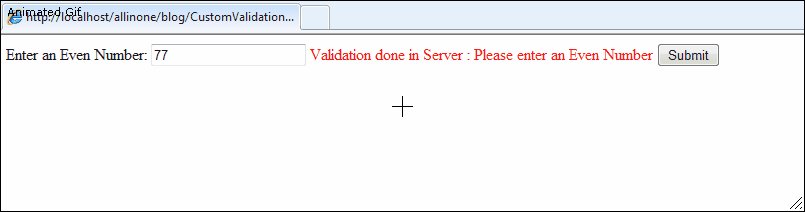
Server Validation in Custom Validation Control:
ValidateEmptyText property set as True, that means empty text is validated. if that property set as False, the empty text is not validated. Below ValidateEmptyText property set as True.
Happy Coding!!!



0 comments :