Validation Summary Control
In my previous posts I have explained about validators. In
this post I’m going to talk about the final validation control, Validation
Summary Control. Actually, Validation
summary is not a validation control, like other Validation controls. It’s like
a container which is used to display all the error messages (by other
validation) in a single place.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>
Enter Name:
</td>
<td>
<asp:TextBox runat="server" ID="txtname">
</asp:TextBox>
<asp:RequiredFieldValidator ID="Namereqval" runat="server" ControlToValidate="txtname"
Text="*" ErrorMessage="Name Required"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
Email Address:
</td>
<td>
<asp:TextBox runat="server" ID="txtEmail">
</asp:TextBox>
<asp:RequiredFieldValidator ID="Emailreqval" runat="server" ControlToValidate="txtEmail"
Text="*" ErrorMessage="Email Required"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
<asp:Button runat="server" ID="btnSubmit" Text="Submit" />
</td>
<td>
<asp:Button runat="server" ID="btnReset" Text="Reset" CausesValidation="false" />
</td>
</tr>
<tr>
<td colspan="2">
<asp:ValidationSummary runat="server" ShowSummary="true" EnableClientScript="true"
HeaderText="You must enter value in the following fields:" Visible="true" DisplayMode="BulletList" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
In this example, we have 2 text box controls, which requires
name and email respectively. Each control attached to each required field
validators. Just copy and paste the above code in a aspx file.
Here are the list of important properties of Validation
Summary Control:
Attribute
Description
Runat
This is the server control, which is processed by the WEB Server
(IIS). So this is the required attribute for every server control.
HeaderText
This attribute is used to include header text for the Error Summary.
DisplayMode
Denotes the style to be applied for the Error Summary. The values can
be :
- BulletList – Summary displayed as a Bulletted
List.
- List
– Error Summary displayed as List.
- SingleParagraph
– Error Summary displayed as Paragraph.
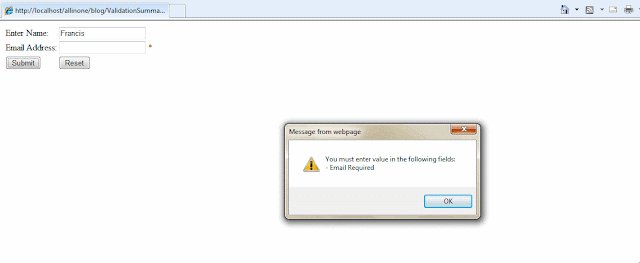
In the above example, we show the summary in the in a container. Its also possible the Error summary in a Message Box by set the property "ShowMessageBox" as "true".
In this example, we have 2 buttons (Submit and Reset).
Normally we want to fire the validation whenever the user clicks “Submit”
button. In order to achieve this, we need to disable validation for “Reset”
button. The property “CausesValidation” (which contains either “True” or “False”)
is used to achieve this functionality. We set the “CausesValidation” as “false”
for the “Reset” button, which prevents the validation routine is not executed
by the “Reset” button.
Output:
Error Message shown as Summary:
Here are the list of important properties of Validation
Summary Control:
Attribute
|
Description
|
Runat
|
This is the server control, which is processed by the WEB Server
(IIS). So this is the required attribute for every server control.
|
HeaderText
|
This attribute is used to include header text for the Error Summary.
|
DisplayMode
|
Denotes the style to be applied for the Error Summary. The values can
be :
|
In the above example, we show the summary in the in a container. Its also possible the Error summary in a Message Box by set the property "ShowMessageBox" as "true".
In this example, we have 2 buttons (Submit and Reset).
Normally we want to fire the validation whenever the user clicks “Submit”
button. In order to achieve this, we need to disable validation for “Reset”
button. The property “CausesValidation” (which contains either “True” or “False”)
is used to achieve this functionality. We set the “CausesValidation” as “false”
for the “Reset” button, which prevents the validation routine is not executed
by the “Reset” button.
Error Message shown as Summary:


0 comments :