In this post, we are going to see a step by step procedure using the custom profile option. In other words, this post is going to explain how to publish the website in local file system.
The main purpose of publish dialog is provide an simplified way to take the file list which need to be publish on your website. In this article I’m going to explain how to publish a MVC web application using the “publish” dialog provided in VS 2015.
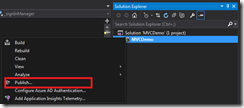
Step 1 : Open Publish Dialog
You can open the publish dialog by “Right Click” on the project then select “Publish” on the floating menu.
Step 2: Create Profile
As a first step, you should create a profile before publishing. This is just one kind of grouping, say for example you can create multiple profile one for Azure and one for local. So when next time you open this dialog you can see the profiles and select from them.
I have selected “Custom” as a “Publish Target” and gave profile name as “LocalPublish”.
Step 3: Select the Connection
In this step, we need to tell where our published files are going to be. You can publish the files directly on your server also by selecting “Web Deploy” publish method or you can use FTP too.
Since I’m going to publish files in local file system so I selected “File System”.
Step 4: Select Configuration and other settings
In this step, you can choose “Configuration” mode and other settings like delete files before publishing in the specific folder, precompile etc.
Step 5: Preview & Publish
You are about to complete your publishing. Click publish to start the publishing.
In the output window you can see the result of the publish.
Hope this post is useful who are all using the “Publish” option in Visual Studio 2015.
Happy Coding!!








0 comments :