In this post I’m going to discuss about how to host an ASP.Net MVC Application in your local machine. Most of the steps to deploy a web form application and MVC applications are equivalent.
Prerequisite:
In order to explain the steps, I assume you have a complete ASP.Net MVC Application that is ready to build with out any error.
Step 1:
Publish you MVC application in a local file path, using publish option in Visual Studio.
For this example, I have published my application in the below path like : C:\MVCDemo
Step 2:
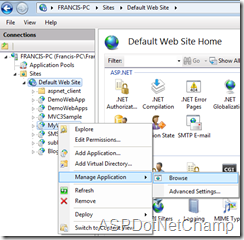
Create a Virtual directory in IIS and mapped the above published file path to it.
If you have any doubts in creating virtual directory refer my below blog posts:
Create virtual directory on IIS using Visual Studio.
Create Virtual directory on IIS
Step 3:
You are almost done! The only thing pending is you need to browse the website, that just published. This is where most of the ASP.Net developer (especially who is a newbie to ASP.Net MVC), what they were doing : Expand the Virtual directory –> Views –> Switch to content view –> select the cshtml file –> right click on it and click “Browse”, which throws 404 Error in browser.
The above issue is common to all ASP.Net developers, who are all comes with ASP.Net WebForm background. In order to browse the mvc application, you need to mention the path in the form like “http://localhost/YourControllerName/YourActionMethod", which is the url routing pattern specified by default.
Hope this helps!