In this post we are going to see how to check/uncheck check
boxes in the row, when the Header Row check box checked/unchecked. This is the most common scenario for all the programmers. The
below code works fine with the grid view where the pagination is disabled.
Tuesday, December 10, 2013
Gridview : Check/Uncheck Check boxes in Gridview – Without paging
By
Francis
Posted at
10:50 AM
Gridview
No comments
Monday, November 11, 2013
Learn By Experience: SMS Gateways
By
Francis
Posted at
11:33 AM
SMS Gateways
23
comments
In this post I’m going to discuss about the most common
question I found in ASP.Net forum. The question is “How to send SMS from my
asp.net application?”. This is one of the frequent question I found in my
experience with ASP.Net forum.
Earlier I also, asked that kind of question. So
here I’m going to give a detailed explanation.
Friday, October 25, 2013
Visual Studio Tips & Tricks - 5 : Class Library – An Introduction
By
Francis
Posted at
3:47 PM
Visual Studio Tips and Tricks
No comments
Class Library is a one of the project type offered in Visual
Studio. Normally a class library contains class definition or interface. If we
use the class library in projects we can gain the below advantages:
- Provide a single DLL regardless of class files. That is a class library contains number of class files. But the output of the class library is a Single “DLL” (Dynamic Link Library) File.
- The main purpose of the class library comes into picture in a layered architecture projects.For example, a web project contains various layers (such as Business and Data Access Layers). If we use a separate class library for each layer, in this case if any layer changed we just compiled that particular layer and get the dll and replace it in Production environment. At these times, class library project type are best option.
Readers do you have any tip? Please use comment.
Thursday, October 24, 2013
My Blogging Journey So For
By
Francis
Posted at
12:29 PM
Blog Status
2
comments
Few years ago, around 2011, at one night I decided and started
blogging about ASP.Net technologies. I’m diehard fan of WWE (World Wrestling
Entertainment), as of now I’m a huge fan of John Cena. From his slogan “The
Champ Is Here” I pick up the name “Champ” and put it my blog. This is how I named my blog.
 |
| The Champ Is Here! |
At Initial stage I’m not a serious blogger. But from the
year 2013, onwards I decided to do something to the ASP.Net community. So that I
decided to post article in a regular basis. As of now I’m serious about this.
Since its starting, my blog goes up and down. As of now I have
crossed over 8000+ views. (thanks to everyone who helped to achieve this
height.
Apart from blogging, I’m
a member of the ASP.Net forums where I can contribute to the community directly
as much as I can.
My blog traffic also increased during this year after I post
in a regular intervals. You can see the result in the below figure. Recently i have changed the UI of this website and mapped from blogger to the custom website.
 |
| Overall Growth of my website |
Normally I got nearly 1000+ page views per month, which is very low compare to other blogs, but I’m
happy with my work.
Wednesday, October 23, 2013
IIS Tips & Tricks # 2: Set Default page for a website in IIS
By
Francis
Posted at
3:24 PM
IIS Tips and Tricks
No comments
In few websites, if we type the website name, (like www.someurl.com) it will automatically loaded the page www.someurl.com/index.aspx . This is because of the setting of the “Default Document” feature of IIS.
In this post we are going to discuss about this feature of IIS.
The top most had the high priority and the last one had least priority.
As per the above figure, the document “Default.htm” had the high priority, the file “Default.aspx” had the lowest priority. Which means whenever the user types a url (like www.someurl.com) then IIS look any one of the file exist in the above order on that Virtual Directory. If it finds any one of the file, it will load that page.
IIS also allow, add/remove the custom default document per website. For example if we are specify a page (say home.htm) as the default document which does not exist in the website then IIS will look into that website and Alert the user as shown below, which explicitly state that that each time when we type the url IIS will look in that order.
So as per the alert, it is advisable to move the default document at the top level, which will increase the performance in the sense IIS can avoid to go further down in the list.
Readers, do you have any other tip, please comment me.
Hope this helps!
In this post we are going to discuss about this feature of IIS.
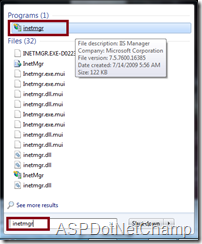
- Open IIS, by type the command “inetmgr” in Run window.
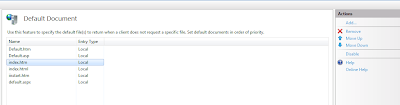
- Select “Default Document” and click.
- In the feature view, we can see some type of Document orderly kept.
 |
| Default Document - Feature View |
The top most had the high priority and the last one had least priority.
As per the above figure, the document “Default.htm” had the high priority, the file “Default.aspx” had the lowest priority. Which means whenever the user types a url (like www.someurl.com) then IIS look any one of the file exist in the above order on that Virtual Directory. If it finds any one of the file, it will load that page.
IIS also allow, add/remove the custom default document per website. For example if we are specify a page (say home.htm) as the default document which does not exist in the website then IIS will look into that website and Alert the user as shown below, which explicitly state that that each time when we type the url IIS will look in that order.
 |
| Add Custom Default Document |
Readers, do you have any other tip, please comment me.
Hope this helps!
Monday, October 14, 2013
Visual Studio Tips & Tricks: 5 - Hexa Decimal values displayed during Debug the application
By
Francis
Posted at
9:27 AM
Visual Studio Tips and Tricks
No comments
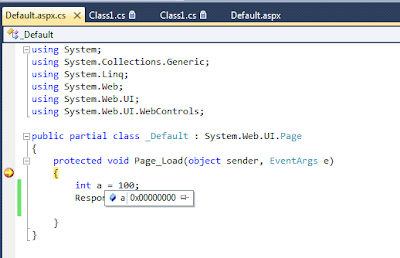
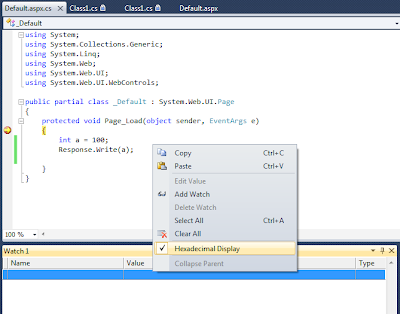
Recently, I had a wired problem in Visual studio. In this
post i’m going to discuss about it. The problem is, when I try to debug my application in Visual Studio 2010,
the values are displayed in Hexadecimal format. Please take a look into the
below picture.
 |
| Values of Variable Displayed in Hexa Decimal Format |
 |
| “Hexadecimal Display” option in Watch Window |
So that all the values are displayed in Hexadecimal form in
watch window too.
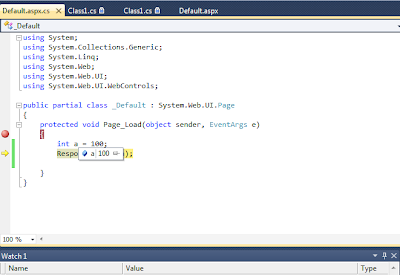
So just disable the “Hexadecimal Display” in the watch
window’s float menu. The display will correctly display in the decimal form.
 |
| Values of Variable Displayed in Decimal Format |
Hope this helps someone!
Thursday, October 10, 2013
VB.Net : A Word about “Nothing”!
By
Francis
Posted at
2:14 PM
VB.Net Tips and Tricks
No comments
It’s a common misunderstand of a new programmer in vb.net
about the keyword “Nothing”. The main purpose of this keyword is set the default
value for an variable type. For example,the default value for
the Boolean type variable is “False”.
In some cases, we may want to set the default value of that type of the
variable. At that time, Nothing keyword comes into picture.
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim strString As String = "Sample String"
Dim intVar As Integer = 100
Dim decVar As Decimal = 100.01
Dim dblVar As Double = 100.233
Dim blnVar As Boolean = True
' Set the variable's Default value by using Nothing
strString = Nothing
intVar = Nothing
decVar = Nothing
dblVar = Nothing
blnVar = Nothing
lblResult.Text = "Default value of String variable: " & strString & vbCrLf & _
"Default value of Integer variable: " & intVar & vbCrLf & _
"Default value of Decimal variable: " & decVar & vbCrLf & _
"Default value of Double variable: " & dblVar & vbCrLf & _
"Default value of Boolean variable: " & blnVar & vbCrLf
End Sub
Just copy the above code under the Button's click event.
Hope this hepls a bit!
Monday, October 7, 2013
VB.Net ByRef Variable : A Small Warning
By
Francis
Posted at
12:44 PM
VB.Net
No comments
In VB.Net, programmers often used the variable by reference using the keyword ByRef. Normally, reference variables not copied like Value type variables. There are some scenarios arise to use or pass a variable as reference to another function/subroutine and change them within the function/subroutine.
Tuesday, September 24, 2013
Create Virtual Directory in IIS
By
Francis
Posted at
7:19 PM
IIS Tips and Tricks
No comments
In previous posts I have explained how to create a virtual directory from Visual Studio.
In this post I’m going to tell how to create a virtual directory in IIS.
What is Virtual Directory?:
Virtual directory meant that, it is a mapping between the actual web application files and IIS. That is we map the website files to the IIS in Virtual Directory. If you see in IIS, it look like a directory but it actually points the exact web application path.
Create Virtual Directory:
Here I’m going to create a virtual directory in IIS for the web application which is located in the path :
“G:\DotNetExamples\AllInOne”.
Step 1:
Open IIS. To open IIS, press windows key + R key, which opens “Run” window and type “inetmgr” and press enter, which opens the IIS.
Step 2:
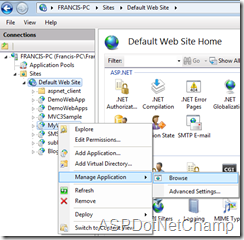
In IIS, Right click on the “Default Web Site” and select the “Add Application” in the float menu.
Step 3:
In this “Add Application” window, we need to specify the “Virtual Directory” name and the physical directory where the actual web site files are located. Leave the application pool as is. Click OK.
Step 4:
Now the Virtual Directory has been created under the “Default Web Site”. To test the application Right click the virtual directory and choose “Manage Application à Browse” which will open the application in the respective default browser.
Hope this helps!
In this post I’m going to tell how to create a virtual directory in IIS.
What is Virtual Directory?:
Virtual directory meant that, it is a mapping between the actual web application files and IIS. That is we map the website files to the IIS in Virtual Directory. If you see in IIS, it look like a directory but it actually points the exact web application path.
Create Virtual Directory:
Here I’m going to create a virtual directory in IIS for the web application which is located in the path :
“G:\DotNetExamples\AllInOne”.
Step 1:
Open IIS. To open IIS, press windows key + R key, which opens “Run” window and type “inetmgr” and press enter, which opens the IIS.
Step 2:
In IIS, Right click on the “Default Web Site” and select the “Add Application” in the float menu.
Step 3:
In this “Add Application” window, we need to specify the “Virtual Directory” name and the physical directory where the actual web site files are located. Leave the application pool as is. Click OK.
Step 4:
Now the Virtual Directory has been created under the “Default Web Site”. To test the application Right click the virtual directory and choose “Manage Application à Browse” which will open the application in the respective default browser.
Hope this helps!
Thursday, September 12, 2013
Code Obfuscation
By
Francis
Posted at
1:47 PM
Dot Net Obfuscator
No comments
In this post I’m going to discuss about Reverse
engineering and Code Obfuscation. In modern programming trends, when we publish a website or
dll file to a client machine, there are lot of chance to theft our code. That
is if we publish a class library as a dll, there are lot of tools available for
simply reverse engineer that dll. So that the person can see the source of such
files, which is a potential thread for software companies who does not want to share
the source code to the end user.
Below are the some tools which is used to decompile the dll:
Dot net reflector – From Redgate
Dot net decompiler (Dot Peek) – From Jetbrains
Just Decompile – Free tool From Telerik
What is Obfuscation?
Obfuscation is a process to convert the (source code or
machine) code into a difficult form which cannot easily read by humans.
Eventhough, obfuscation does not guaranteed 100 % of code
safety. However it will make the process too hard, that is getting the source
from the dll or exe. In my professional life, I have experienced with DeepseaObfuscator tool.
Here are the list of Obfuscation Tool for .Net:
Wednesday, September 11, 2013
Team Foundation Server : Part 2
By
Francis
Posted at
11:57 AM
Team Foundation Server 2012
No comments
In previous post I have give some points about TFS. Today in
my organization I have attended a meeting regarding Team Foundation Server. I have already told
that TFS is awesome product from Microsoft. That is 100% true. I think TFS
going to be a huge successful one in future like Visual studio.
In this post I would like to add some new features of TFS
2012 which I learned from the above conference:
- IntelliTrace
- Code clone detection
- Feedback Manager
- Version Controlling
- Storyboard creation
- Automatic Build update
- Shelving
In the forth coming posts I will explain the
above in detail.
Happy programming!
Tuesday, September 10, 2013
Team Foundation Server 2012 – An Introduction
By
Francis
Posted at
1:19 PM
Team Foundation Server 2012
No comments
TFS – An Introduction:
In my organization, we have recently started using Team Foundation
Server 2012. Previously we have worked on the Visual Source Safe for version controlling.
Adopting with this new technology is hard at first. After using day by day, it’s
awesome. Now I felt that TFS is really awesome product from Microsoft.
TFS not just give an option for version control. Its gives
more apart from version controlling like branching etc. The below are the few important advantages of
TFS. If I, missed or added wrongly feel free to contact me or leave a comment.
- With branching we can easily merge the changes between the projects.
- We can control the entire project activity with TFS.
- We can define the source code standards (here called policies) and check against the source code we wrote in Visual studio. That is if any of the code violates the coding standards, we can easily figure it out with this feature.
- We can assign task to entire team and fill the completed and completion dates.
- The above are the some advantages of TFS. In the feature articles I will give the detail explanation of TFS. Keep in touch!
Wednesday, August 28, 2013
ASP.Net: Format Number into 2 digits Using Java script
By
Francis
Posted at
1:04 PM
Format Number into 2 digits Using Javascript
No comments
In this post we are going to see that how to formatting the
number entered in the server side text box.
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="WebForm1.aspx.vb" Inherits="Blogging.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
// This function is called when the focus moved from Text Box
function formatNumber() {
// Get the Controls value
var strAmount = document.getElementById("<%=txtAmount.ClientID%>").value;
// Replace the prefix and suffix spaces
var dblAmount = strAmount.replace(/^s+|s+$/g, '');
//check the input is not a empty string
if (dblAmount != '') {
// check the input is a valid number
if (isNaN(dblAmount)) {
// Alert the User
alert("Please enter only whole number");
// Clear the values
document.getElementById("<%=txtAmount.ClientID%>").value = "";
}
else {
// Append zeros
var strAmount = dblAmount + "." + "00";
//strAmount = strAmount.replace(/^s+|s+$/g, '');
document.getElementById("<%=txtAmount.ClientID%>").value = strAmount;
}
}
}
// Called when the focus set on the Text Box
function removeZeros() {
// Get the Controls value
var strAmount = document.getElementById("<%=txtAmount.ClientID%>").value;
// Replace the prefix and suffix spaces
strAmount = strAmount.replace(/^s+|s+$/g, '');
// Replace the Zeros and Dot
var dblAmount = strAmount.replace(".00", "");
//check the input is a valid number
if (dblAmount != '') {
// check the input is a valid number
if (isNaN(dblAmount)) {
alert("Please enter only whole number");
}
else {
// Assign the value to text box
document.getElementById("<%=txtAmount.ClientID%>").value = dblAmount;
}
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
Enter A Whole Number :
<asp:TextBox ID="txtAmount" runat="server" onblur="formatNumber();" onfocus="removeZeros();">
</asp:TextBox>
</form>
</body>
</html>
Let’s have a look at that line:
<asp:TextBox ID="txtAmount" runat="server" onblur="formatNumber();" onfocus="removeZeros();"></asp:TextBox>
Which declares ASP.Net text box, with 2 client side events “onblur” and “onfocus”.
Onfocus – used to call a javascript function when the focus
set on that control. That is when you click on the text box this will fired.
Onblur – Used to call a javascript function when the focus
is moved to next control. When the user press tab key this event triggered.
In the javascript functions “formatNumber” and “removeZeros”
I have used some regular expression to remove the leading and trailing spaces.
To run this program, just copy and paste that code in a webform and hit F5.
Please go thru the comments in the javascript for better understanding.
Provide your valuable comments to improve my articles.
Hope this helps a bit!
Monday, August 26, 2013
Visual Studio Tips &Tricks: 4 – Solution File Not Found
By
Francis
Posted at
11:19 AM
Visual Studio Tips and Tricks
No comments
Last night I have tried to add a Blank Solution and then to
add a website under that solution. First I have added that blank solution.
Solution added successfully. When I added the Website under that solution, then
the Solution has been hidden only website alone displayed in Solution Explorer.
 |
| Website With out Solution |
To Bring the Solution file, go to the Tools -> Option Menu.
Select “Projects and Solutions” and check the check box with
the text “Always show solution”.
 |
| Option Window in Visual Studio |
That’s all now the solution file displayed in
the top of web site like below.
 |
| Website with Solution |
Hope this helps a bit!
Thursday, August 22, 2013
Visual Studio Tips &Tricks : 3 – Ctrl+, - File Search Easy
By
Francis
Posted at
11:28 AM
Visual Studio Tips and Tricks
No comments
Whenever the project grows large it’s hard to take the
necessary file in Visual studio. That is we need to traverse a lot of folders
or sub folders if we know the file where it was exactly.
Sometimes, when you
deployed in a new project, if another user just mention a file name and ask you
take a look about particular logic its really painful to find that file where
it was located exactly.
At these times the hot key combination Ctrl + , (Control Key
with Semicolon) comes a handy. Which opens “Navigate To” window in which if we
started type it will list down the file name in a quicker manner. So that we
can pick up the file easily.
 |
| Navigate To - Window |
It not only listed the File names, it also list down the method name too. So whether you search a method or File use the
shortcut key Ctrl+, and navigate quicker.
shortcut key Ctrl+, and navigate quicker.
Please give your valuable comments which improves my future articles!
Wednesday, August 21, 2013
Access ASP.Net Server Control in Client Side Using Javascript
By
Francis
Posted at
12:18 PM
Client ID in ASP.Net
No comments
Some time, we have a situation to access the server side
ASP.Net controls and its values using Client side script like java script. In this post I’m going to explain how to do
that with a simple example.
A word about Client ID:
As all of us know, that server side controls are submitted
and processed by the ASP.Net engine, which emits the respective HTML to the
browser. At that time the ASP.Net engine takes the server controls and provide
ID (which can be varied across asp.net versions) for it.
Consider the below example, which has 3 text boxes, after
entered values in first 2 text boxes when the user clicks the button then javascript
function called which will add the values and put it in 3rd text
box. These controls are Server controls.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
function Add() {
var intFirstNo = document.getElementById("<%= txtFirstNo.ClientID %>").value;
var intSecondNo = document.getElementById("<%= txtSecondNo.ClientID %>").value;
var intResult = parseInt(intFirstNo) + parseInt(intSecondNo);
document.getElementById("<%= txtResult.ClientID %>").value = intResult;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td>
Enter First Number:
</td>
<td>
<asp:textbox clientidmode="Predictable" id="txtFirstNo" runat="server"></asp:textbox>
</td>
</tr>
<tr>
<td>
Enter Second Numer:
</td>
<td>
<asp:textbox id="txtSecondNo" runat="server"></asp:textbox>
</td>
</tr>
<tr>
<td>
Addition is:
</td>
<td>
<asp:textbox id="txtResult" runat="server"></asp:textbox>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<asp:button id="btnResult" onclientclick="Add(); return false;" runat="server" text="Calculate">
</asp:button></td>
</tr>
</table>
</form>
</body>
</html>
Consider this java script line:var intFirstNo = document.getElementById("<%= txtFirstNo.ClientID %>").value;
When the above line is read by the ASP.Net engine, it will search the Server control ID “txtFirstNo” and get the
respective client ID, which has been assigned by ASP.Net engine. In other words, ASP.Net get the Client ID for
that Server control “txtFirstNo” and substitute there in between the double
quotes. As a result when we saw the view source of the page we can read that
above one as follows:
var intFirstNo = document.getElementById("txtFirstNo").value;
We also return false (in line no 42) after call the javascript function "Add" to avoid the postback when we click the button.
Just copy the above sample in a webform and try it yourself!
Please leave your valuable comment which improves every Article!
Hope this helps a bit!
Tuesday, August 20, 2013
Work Around: Break Point Not Hitting in Visual Studio
By
Francis
Posted at
11:14 AM
Visual Studio
No comments
In my professional experience with Visual studio sometimes
break point doesn’t hit when we attached to the Worker process. It just tells
that Symbols are not loaded.
The below are the possible workaround to solve this problem
(Try it one by one in this case):
- Clean and Rebuild the Solution/Project.
- Close all the windows using Window -> “Close All Documents” and restart the Visual Studio. Then Build/Rebuild the Solution/Project.
- Go to the Temporary Folder (which is available in the .Net Framework installed Location) and clean the Temporary files of that Solution/Project. Kill the worker process and rebuild the solution.
Hope this helps a bit!
Monday, August 19, 2013
Visual Studio Tips & Tricks: 2 – Create Virtual Directory Problem
By
Francis
Posted at
12:15 PM
Visual Studio Tips and Tricks
No comments
Few days ago, I just want to create a virtual directory for
my ASP.Net web project. I just go to the “Solution Explorer” and “Right click”
on the Web project in the floating menu choose the “Properties” of the Web
project.
 |
| Project Properties Float Menu |
In the Properties page, Select “Web” Tab and select the
option “Use Local IIS web Server” and then click “Create Virtual Directory”
button. At that time the below error occurred:
Unable
to create the virtual directory. To access local IIS Web sites, you must run
Visual Studio in the context of an administrator account.
 |
| Virtual Directory Creation Error |
Tuesday, August 13, 2013
Learn By Experience: Be Aware: Static (C#)/Shared (VB) Variables
By
Francis
Posted at
12:02 PM
Static Variable
No comments
It’s a common programming mistake all the programmers use
the static/shared variables in a class. The programmer cannot identify the
problem when it was used in a single user desktop application. But when you
come to the web, which is a multi-user environment you will strangely come
across problems. For example, one user’s data may be viewed or data may be
colloid with other user’s data.
Few months ago, I also encountered the same
problem in a project. The main problem is that static/shared variables has been
used in that particular code behind file.
So what happened is, if more than one logged in user view and edit data
on that page on the same time data has been interchanged or overlapped with
other user data.
It doesn’t mean that shared/static variables are not to be
use. But using inside a class, is need more attention. The above problems are perfect
live examples.
We can use the Shared/Static variables in that case we need to
track the number of page visits or need to be access across the classes. But be
aware such kind of situations.
I hope this post help a little to refine your coding!!
Happy Coding!!
Wednesday, July 31, 2013
ASP.Net MVC - An Introduction
By
Francis
Posted at
12:24 PM
MVC
3
comments
What is MVC?
Several Months ago, I just started to learn new technologies
in order to teach other thru a weekly technical session in my current company.
So I decide to lean ASP.Net MVC. These points are from my learning.
So what is ASP.Net MVC?
According to Microsoft, ASP.Net MVC is a new paradigm to
design a website using Model, View and Contoller Pattern. The first 3 letters
of Model, View and Controller forms the name MVC. However MVC newly introduced
in ASP.Net but MVC is not a new framework it has been already used in Java and
PHP etc.
- Learn By Experience: SMS Gateways
- ASP.Net Forums - FAQ #2 : ASP.Net Project Ideas
- ASP.Net Forums – FAQ #1 : How to enable Adsense in my site?
- Main components of .Net Framework
- ASP.Net Forums–FAQ #6: ASP.Net Session Expired Problem
- How to Send SMS From ASP.Net Web Application?
- Visual Studio Tips & Tricks: 2 – Create Virtual Directory Problem
- Visual Studio Tips & Tricks–10 : How to Change the color theme in Visual Studio 2015?
- CRUD Operation - ASP.Net MVC with ADO.Net
- .Net Architecture
Follow on Facebook
Blog Archive
-
▼
2013
(
35
)
-
►
August
(
7
)
- ASP.Net: Format Number into 2 digits Using Java s...
- Visual Studio Tips &Tricks: 4 – Solution File Not ...
- Visual Studio Tips &Tricks : 3 – Ctrl+, - File Sea...
- Access ASP.Net Server Control in Client Side Using...
- Work Around: Break Point Not Hitting in Visual Studio
- Visual Studio Tips & Tricks: 2 – Create Virtual Di...
- Learn By Experience: Be Aware: Static (C#)/Shared ...
-
►
August
(
7
)