As all of know, the File Upload control is used to upload your favourite files to the server. One of the biggest challenge while using this control is UI issue. That is this control is rendered in a different ways in all browsers. Please see the below figures, each of them rendered the File Uploader in a different way. That is UI is vary across the browsers.
So in this post I’m going to present how to avoid this problem and give a consistant Look and feel across all browsers. Just create an aspx file and post the below code on that:
The below codebehind code is used to save the file into the server:
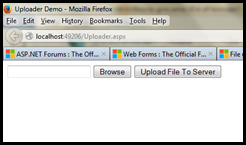
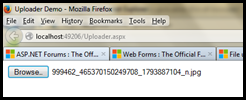
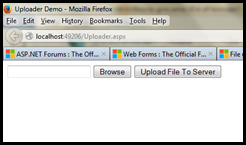
I just have one text box (txtUploadFile) and a button (btnUpload) which simulates like a File upload control. Also I have a file upload server control (fileUploader) in which the visibility is set as false. I just hook up the file upload server control click event in first button's click event. So when you click the first button it will open the file open dialog. These are all done using javascript. As a result what you get is you get a consistent UI for this control.
Output:



If you have any suggestions, shoot me your thoughts as comments!
Hope this helps!
 |
| File Upload Control in IE |
 |
| File Upload Control in Firefox |
 |
| File Upload Control in Chrome |
So in this post I’m going to present how to avoid this problem and give a consistant Look and feel across all browsers. Just create an aspx file and post the below code on that:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Uploader Demo</title>
<script src="Scripts/jquery-1.8.2.js"></script>
<script language="javascript" type="text/javascript">
function hookFileClick() {
// Initiate the File Upload Click Event
document.getElementById('fileUploader').click();
}
function fnOnChange(obj)
{
document.getElementById("txtUploadFile").value = obj.value;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="text" runat="server"
id="txtUploadFile" disabled="disabled" />
<input type="button" runat="server"
id="btnUpload" value="Browse"
onclick="hookFileClick()" />
<asp:Button runat="server"
ID="btnUploadFileToServer"
Text="Upload File To Server"
OnClick="btnUploadFileToServer_Click" />
<asp:FileUpload runat="server"
ID="fileUploader" Style="visibility: hidden;"
onchange="fnOnChange(this);" />
</div>
</form>
</body>
</html>
The below codebehind code is used to save the file into the server:
protected void btnUploadFileToServer_Click(object sender, EventArgs e)
{
string strFileName = fileUploader.FileName;
fileUploader.SaveAs("d:\\Somepath\\ " + strFileName);
}
I just have one text box (txtUploadFile) and a button (btnUpload) which simulates like a File upload control. Also I have a file upload server control (fileUploader) in which the visibility is set as false. I just hook up the file upload server control click event in first button's click event. So when you click the first button it will open the file open dialog. These are all done using javascript. As a result what you get is you get a consistent UI for this control.
Output:



If you have any suggestions, shoot me your thoughts as comments!
Hope this helps!
0 comments :